
皆さんこんにちは僕(@boku_alone)です。今回は Wayback Machine というWEBサービスを使って遊んでみたいと思います。
このサービスは過去のHPのデザインを確認することができるツールです。例えば10年前のamazonがどんな様子だったのかなど、HPがどのように変化を遂げていったかを確認することで色々なことが分かるので今回ご紹介したいと思います。
Wayback Machine の使い方
使い方はとっても簡単!まずWayback Machineのサイトに行きます。

検索バーのところに過去のホームページのデザインが見たいURLを入力します。僕は今回AppleのHPのURLを入力しました。

入力できたら、右側の『BROWSE HISTORY』と言うボタンをクリックします。
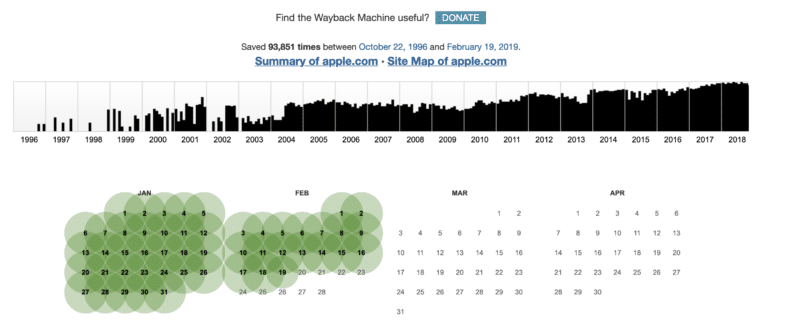
検索が完了しましたら、下図のような画面になります。グラフの横は年度、縦は更新回数の多さを表します。

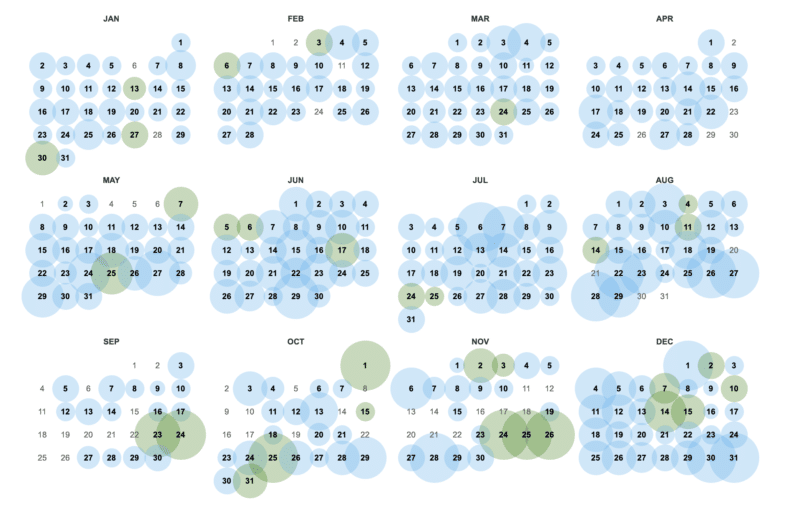
グラフの下には、さらに詳細な何月の何日に更新しましたよ、と言うのが分かるカレンダーが表示されています。
2005年のAppleは常に毎日更新していて、特に更新が多いと青から緑、緑から赤になります。

今回は2005年の中旬頃を見てみたいと思います。まだAppleのことを何も知らない時代だったのでとても楽しみです。

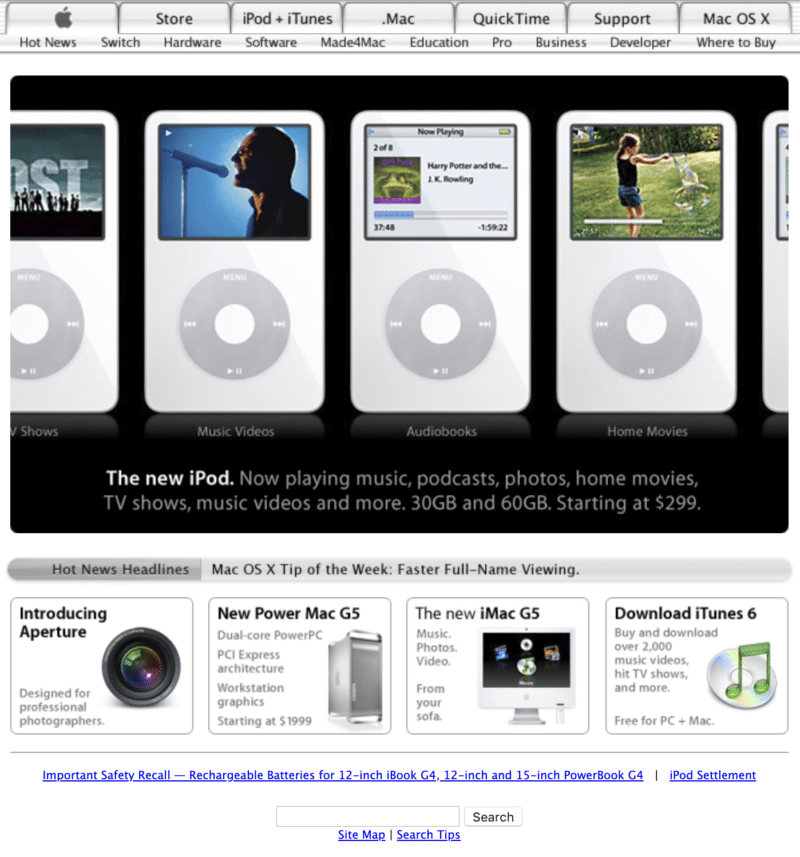
出ました、これが2005年のAppleの公式ホームページです。一応リンクも飛べるようになっています。
正常に記録されていないと文字化けしたりしていますがAppleは大丈夫そうですね。
こんな感じでwayback mashineを使用していきます。事項ではAppleの公式ホームページの詳細を2018年まで振り返っていきます。
Appleの過去の公式ホームページデザイン
さて、引き続き確認していきます。
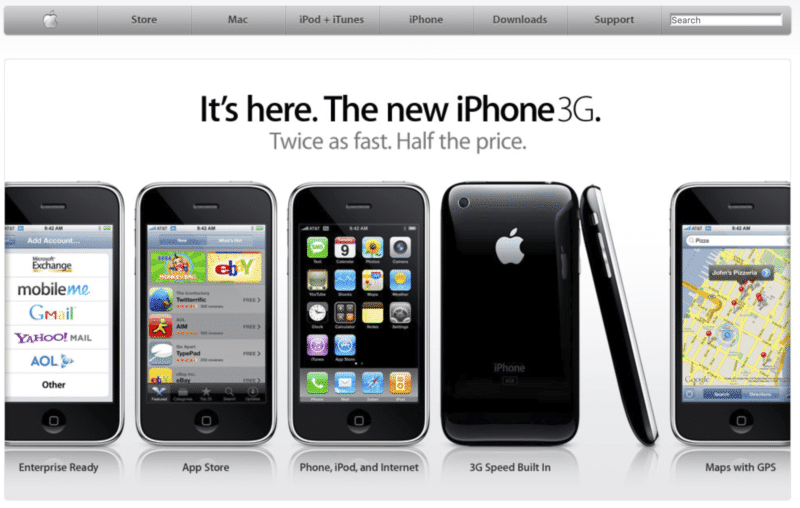
2008

iphone3Gが出たぐらいの頃ですね。メニューバーがタブ表示ではなく、一本の横長デザインになりました。この頃からHPに余計な情報をごちゃごちゃと載せないスタイルになっていますね。
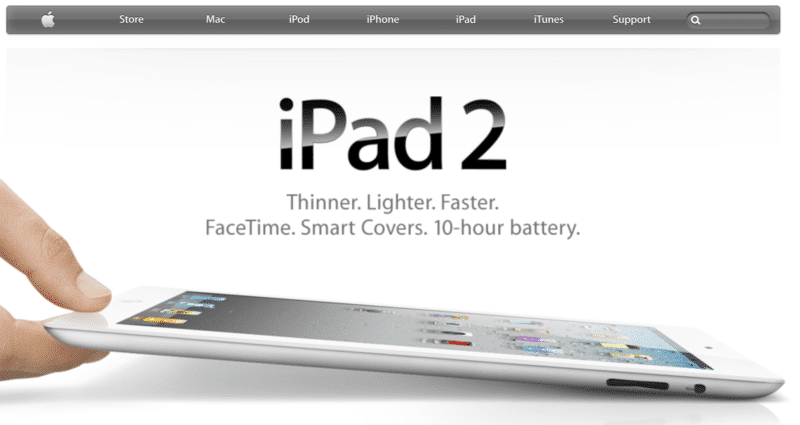
2011

この当時のメインスライドはipad2ですね。地味にメニューバーのデザインが変わっています。リンゴのロゴもよりシンプルなものになっていますが、全体的に影がついているデザインになっています。
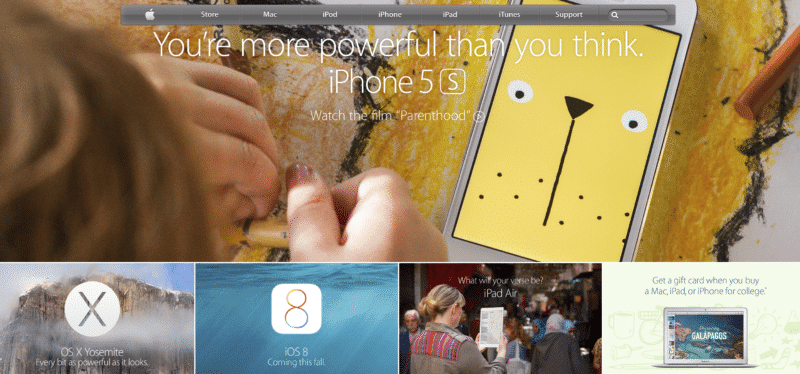
2014

サービスが盛り沢山のファーストビューになりました。メニューバーは浮いている感じですね。追従はしなかったです。
iphone5sの目玉機能は指紋認証ですが、なぜか子供が書いた絵と謎の写真がメインに表示されていますね。
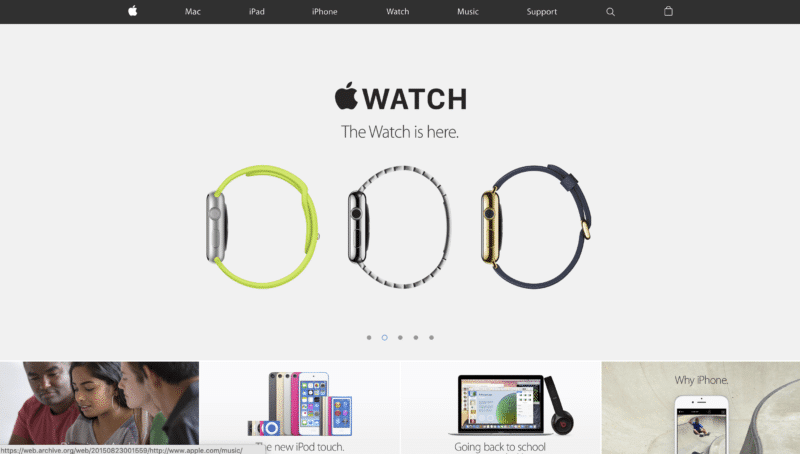
2015

かなり今のHPデザインに近くなりました。メニューバーはほぼ同じですね。
アップルウォッチの初代が出た年でもあります。常人だとこういった見せ方の発想できないですよね、時計なのにまさかのサイド部分を見せる斬新なスライドです。
分かりにくいですが、スライド変更の小さな丸が表示されるようになっていますね。キャッチコピーも短くて素敵です。
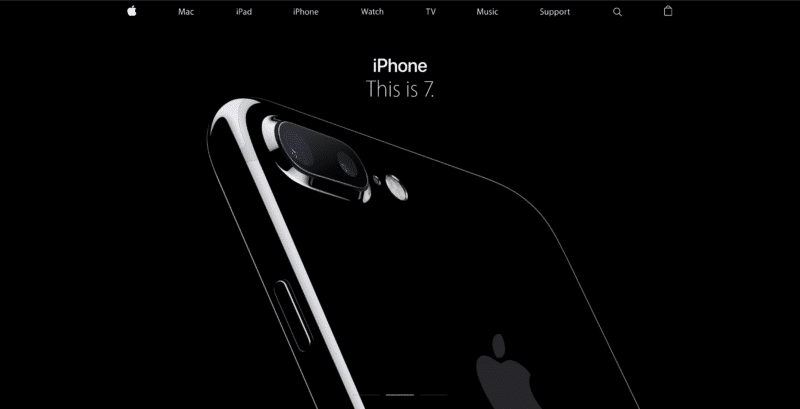
2016

3年前まで来てしまいました。この頃もまだスライド表示を採用しています。
僕はこの頃のHPを見てiphone7plusジェットブラックを購入してその素晴らしさに震えましたが、やっぱり格好良いですね!
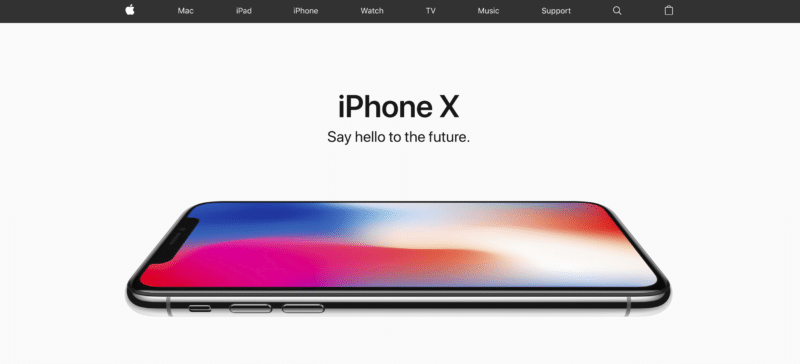
2017

iphoneXが出た年です。この頃からスライド表示を無くして、縦に長いスタイルになっています。個人的にはスライドよりこっちの方がワクワクしますし、目的のページも探しやすいので好きです。この未来感溢れるデザイン凄いですよね。まさかこのデザインが、M字ハゲとバカにされることになるとは思いもよりませんでした。
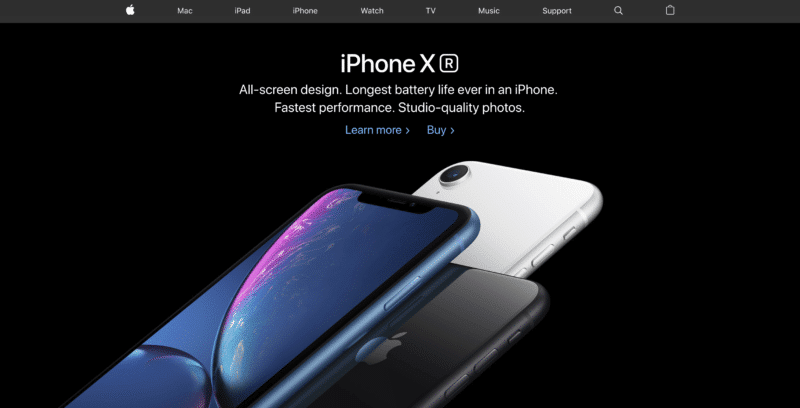
2018

そして2018、去年になりました。なんかそんなに衝撃性がないですね。売上も落ちるのは頷けます。それでもAppleさん好きですよ。
とまぁこんな感じで使って、HPデザインがどのようにして変わっていくのか調べてみると楽しいですよ。皆さんも是非活用してみてください!
















みんなのコメント