
ワードプレスサイトを運営していて、プロフィール枠がダサいことに困っていませんか?
特にブログサイトは、記事を見に来たユーザーがこの記事どんな人が書いているのかな?と気になるケースが多いと思いますが、できるならそこで他のサイトと差をつけたいですよね。
本記事では、ワードプレスサイトのプロフィール枠を初心者でも簡単にオシャレに編集できる、無料プラグイン「Author」を紹介します。
編集に時間は一切かからないので、軽い気持ちでプラグインを導入してみて、試してみてください。
無料プラグイン「Author」で何ができるか
導入説明の前に、「Author」というプラグインで何ができるのか簡単に説明します。
「Author」の一番の強みは、スタイリッシュさです。他のプラグインも全て便利でとても良いのですが、あくまで主観ですが、デザイン性に欠けていると思います。
「Author」では、著者名の変更、説明文の追加、webサイトの追加が可能です。さらに、ショートコードを貼り付けることによって、投稿記事内や、サイドバー、フッターなど好きな箇所にプロフィールを表示することができます。
欠点としては、全て、導入から設定まで全て英語なので、所見では少しだけ大変かもしれません。しかし本記事でできるだけ優しく解説していくので、気にする必要はないかと思います。
WordPressプラグイン「Simple Author Box」の導入方法
Step1. Authorを無料でインストール
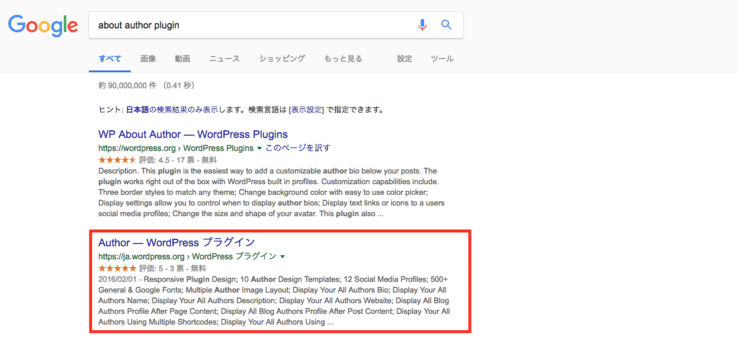
まずは、Google検索画面で「about author plugin」と入力し検索してください。
検索結果が表示されたら、下図のように、二番目に表示されている「Author ー WordPress プラグイン」というリンクをクリックしてください。

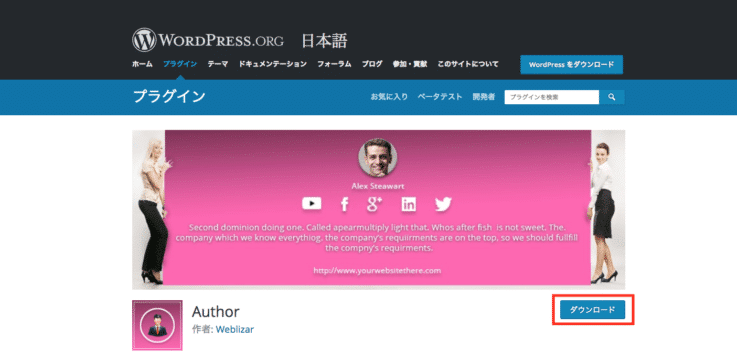
リンクをクリックすると、ワードプレスサイトに移行し、Authorのプラグイン説明ページが表示されます。下図のように、ダウンロードボタンをクリックしましょう。

クリックすると、Authorのzipファイルがダウンロードできます。

ダウンロードできましたら、ワードプレスのダッシュボードへと、移行し、プラグイン>新規追加に移動します。

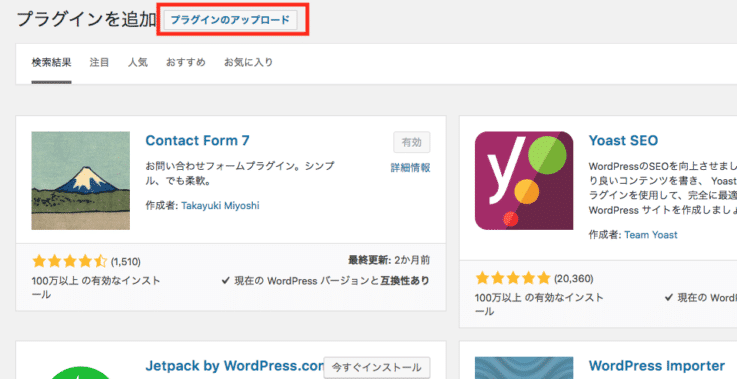
新規追加ボタンをクリックした後、上部にあるプラグインのアップロードボタンをクリックします。

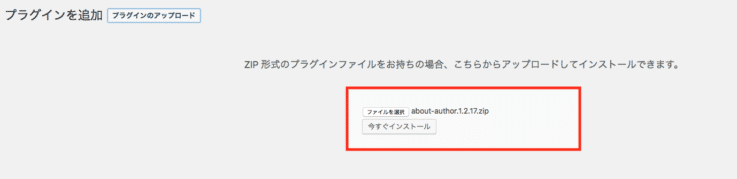
プラグインのアップロードボタンをクリックすると、zip形式でインストールできるフォームが表示されますので、ファイルを選択するボタンを押して、アップするか、ドラッグ・アンド・ドロップをして、先程のAuthorプラグインのzipファイルをアップしましょう。
アップできたら、今すぐインストールボタンをクリックし、有効化しましょう。

これで、「Author」が無料でインストールできました。

Step2. Authorのメニューについて把握
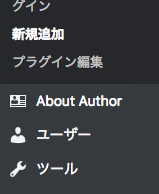
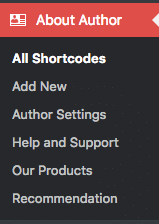
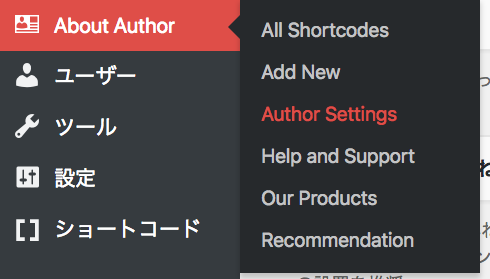
Authorプラグインをインストールすると、6つのボタンが選択できるようになります。簡単に解説します。
ピンクが編集に必要で、青色は不必要なので、確認しなくて問題ないです。

- All Shortcodes:これから作成するプロフィールが一覧で見れます。
- Add New:新しいプロフィールの作成ができます。
- Author Settings:ページや投稿上に表示させる細かい設定ができます。※詳細は後のステップで解説します。
- Help and Support:サポート掲示板を見ることができます。
- Our Products:Authorを開発した会社の他の商品が見れます。
- Recommendation:関連するおすすめプラグイン。
Step3. プロフィール画像の設定
それでは、Add Newをクリックし、プロフィールを作成していきましょう。
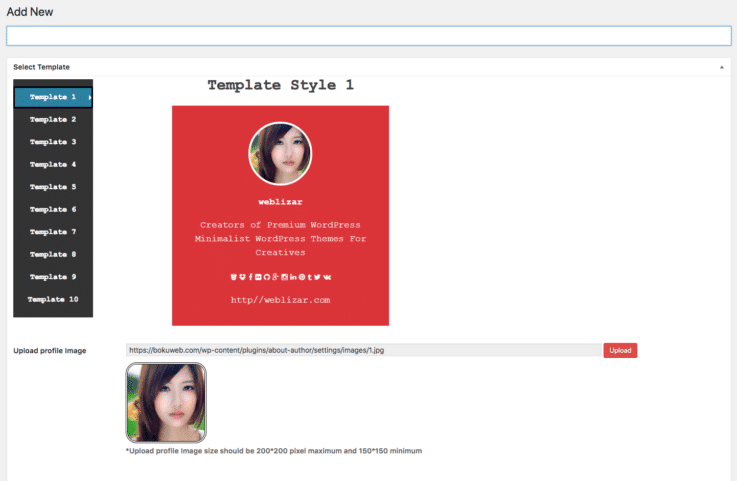
クリックすると、下図のような画面が表示されます。

Addnameというところに今回作成するプロフィール名を分かりやすく、記載しましょう。
今回は、プロフィールテストと入力することにします。皆さんは好きに文字を入れてください。
次に、左側にSelectTemplateと記述してある場所があります。

全部で10種類ありますが、残念ながら、プロバージョンでないと、1と2しか選択することができません。
テンプレート1
| テンプレート2
|
今回は、テンプレート1を選択することにします。
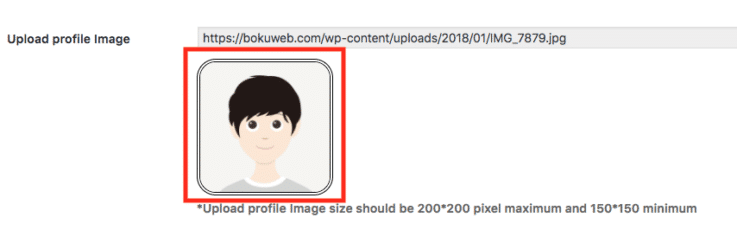
テンプレート選択カラムの下に、Upload profile Imageと記載されている箇所があるので、そのまますっと右に目をやると赤いUploadというボタンがあるので、クリックしましょう。

このように、自身のOC、URL、メディアライブラリーからファイルをアップロードすることができます。
プロフィール画像に設定したい、画像を好きなところからアップロードしましょう。
因みにプロフィール画像の推奨サイズは150px*150px以上、200px*200px以下です。

アップロードできたら、上図のように赤い部分がアップロードした画像に切り替わります。
切り替わっていない場合は、何らかの問題あるので、ページを最新の状態に更新したり、プラグイン、ワードプレスのバージョン確認、プラグインの再インストールを行ってください。
これでプロフィール写真が設定できました。
Step4. プロフィール写真の表示設定
プロフィール写真のレイアウト
切り替わりを確認した後は、そのままスクロールしてください。

Profile image Layoutというエリアが現れます。ここでは、プロフィール画像の表示を四角、丸タイプのどちらかを選択できます。
今回は、丸を選択します。選択したら、また少しスクロールしましょう。
プロフィール写真の枠設定

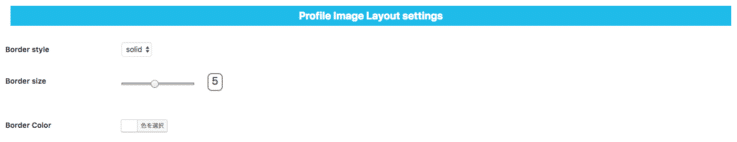
続いては、Profile image layout settingというエリアです。ここでは、先程のプロフィール写真の枠のデザインについて設定してきます。
上のborder styleというのは枠線をつけるか、つけないかというボタンです。solidだと付きます。今回はsolidを選択します。
その下は、枠線を付けた場合の、枠線の大きさの調整です。5がデフォルトで、10段階で選択できます。今回は1を選択します。
最後にborder colorは枠線の色を変更できます。
| solod:1
| solod:5
| solod:10
|
因みに枠線の大きさイメージは上図のような形です。
今回は、
- solid
- サイズ:1
- カラー:白
で進めていきます。
続いて、プロフィール画面の背景色を設定していきます。
プロフィールの背景色の設定

background color optionのエリアにある、色を選択ボタンを押すと、背景色を自由に変更できます。

上図のようなイメージです。今回はシンプルに白を選択します。
下手すると記事より目立ってしまうので、目立たせたい時に使う以外は白が無難だと思います。
さて、続いては、名前設定に移ります。
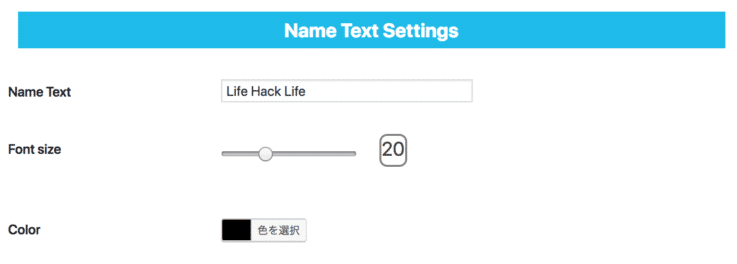
プロフィールの名前設定

上から、表示させる名前、表示させる名前の大きさ、表示させる名前の色となっています。
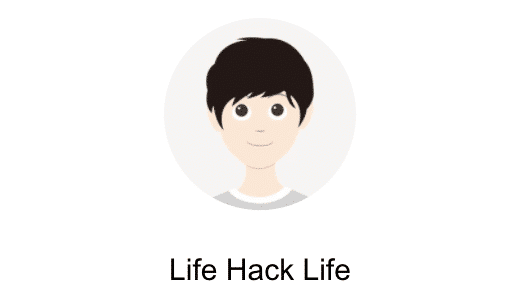
今回は上図のように設定しました。

上図のような形になりました。
こちらもご自分の好きなスタイルに合わせて変更していきましょう。
続いて、webサイトのリンク設定です。

こちらは、プロフィール内に、weblinkを記載できる箇所です。
ユーザーは、もう既にwebサイトにいるわけなので、基本的にいらないと思いますので、ここは割愛します。出したい人だけ、設定してください。
プロフィールの説明文の追加

上図の上から、プロフィールに出したい、説明文。説明文の文字の大きさ、説明文の文字色となっています。
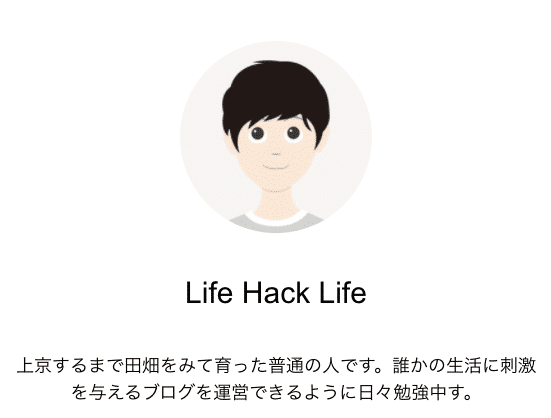
上図のように設定すると

こんな感じになります。プロフィール完成まで後少しです。
続いて、ソーシャルリンク関係の設定を行いましょう。
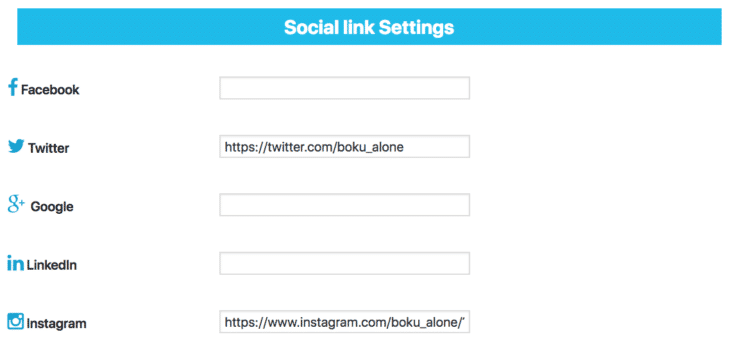
プロフィールにSNSアイコンとリンクを追加

各SNSアイコンに自分のSNSのリンクをコピペしましょう。
デフォルトでは、authorプラグインの開発会社のSNSリンクが貼り付けられているので、削除しつつ、自分のSNSリンクを貼り付けます。因みにURLを削除すると、プロフィールではアイコンごと非表示になります。

続いて、SNSアイコンのサイズと色を設定しましょう。
コツは色をあまり使いすぎないで、シンプルにまとめることです。前半で設定した色と同じ色を使うことをおすすめします。
プロフィールのフォント設定、CSS設定

この画面では、最後の設定です。
プロフィールに使用する、フォントの設定をしましょう。
font familyというところに、プルダウンメニューがあるので、好きなフォントを選択しましょう。
今回はシンプルなArialを選択します。
その下に、Custom CSS設定ができるボックスがありますが、知識がある人のみこちらを使用してデザインを変更してください。
正直でこちらを使用しなくとも、シンプルでオシャレなので問題ないです。
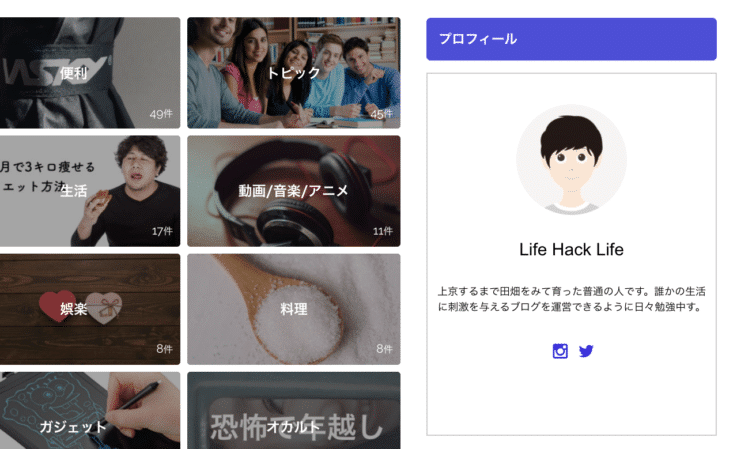
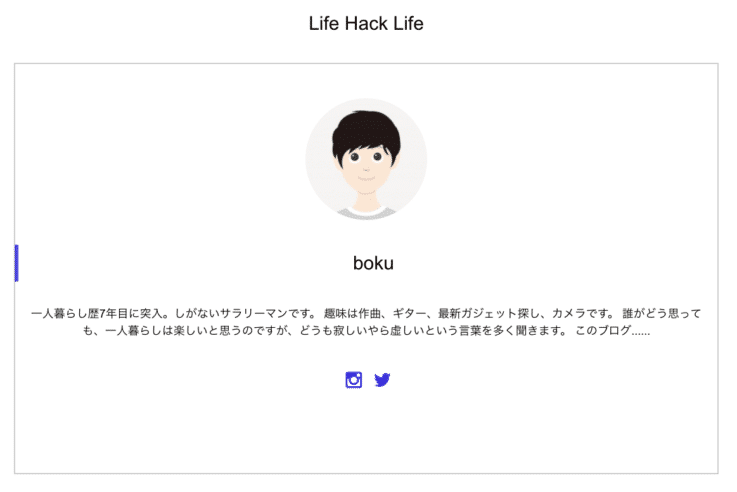
完成品はこちらです。
 シンプルな雰囲気でおしゃれです。
シンプルな雰囲気でおしゃれです。
SNSアイコンが少ないのがネックですが、これを機会に別のSNSも始めてみるのも良いかもしれません。
作成したプロフィールをwebサイトに設置しよう
サイドバーに設置する方法
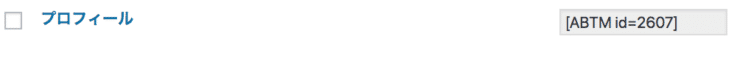
まずは、一旦プロフィール作成一覧に戻りましょう。そうすると、下図のように、プロフィール名の右側にショートコード名が記載されています。

こちらのショードコードをコピーしましょう。その後外観>ウィジェットへと移動します。

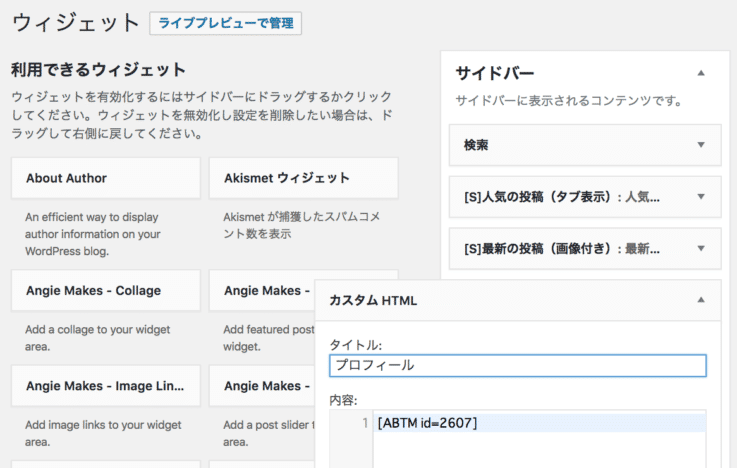
ウィジェット画面に遷移したら、利用できるウィジェットというところにあるカスタムHTMLというウィジェットをサイドバーへ、ドラッグ・アンド・ドロップしましょう。

ドラッグ・アンド・ドロップしたら、中身を開いて、タイトル名(無くても問題ないです)の記入、内容の部分に先程コピーしたショートコードを貼り付けましょう。

上図のように、無事に反映されたら成功です。

フッターに設置する時も同じく、ウィジェットのフッター箇所に先程のショートコードをコピペすれば反映されます。
投稿画面に設置する方法
投稿記事の読み終わりにも設置したいという人もいると思います。
こちらのプラグインでも、それは実現可能です。
ワードプレスダッシュボードから、author settingへと移動します。

設定ページへと遷移しました。
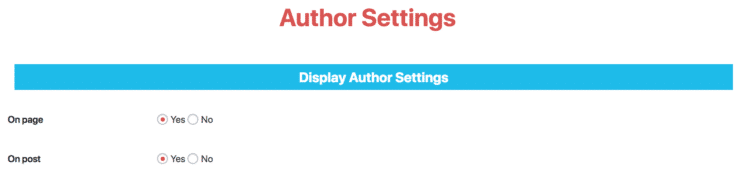
まずは最初のエリア、Display Author Setting。
- On page:Yesにすると、投稿記事の最後にプロフィールを設置。
- On post:Yesにすると、固定ページの最後にプロフィールを設置。
今回は全部YESに設定しました。

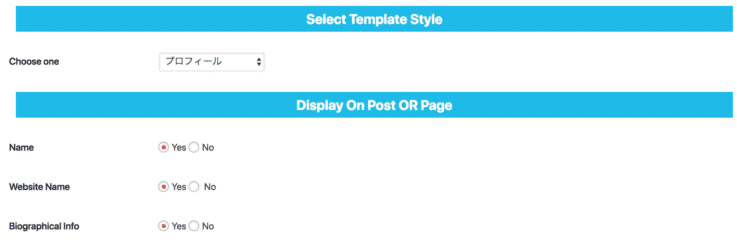
続いて、SelectTemplate Style、Display On Post Pageのエリア。
- Chose one:プルダウンメニューから、今まで作成したプロフィールのどのデザインを適用させるか選択できる。
- Name:Yesにすると、著者の名前が表示される。
- Website Name:Yesにすると、websiteの名前が表示される。
- Blog aphical info:Yesにすると、webサイトの説明文が表示される。

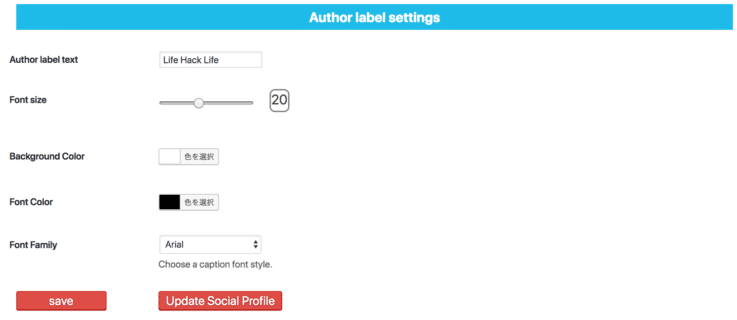
最後に、Author label settingのエリア。
- Author label text:Yesにすると、プロフィール上部に著者の名前が表示される。
- font size:自由に著者名の文字サイズを変更できる。
- Background color:背景の色変更。
- Font color:文字の色変更。
- Font familly:フォントの変更。

saveを押すと設定が保存されて、情報が更新、投稿記事に反映されます。
右側のUpdate Social Profileをクリックすると、ワードプレスのユーザーのページへ遷移します。
完成イメージは下図のようになります。
 サイドバー、フッター、投稿、固定ページに表示可能ですが、僕のプロフィールに関しては、正直見せても見せなくても結果は同じなので、フッターにのみ表示させています。
サイドバー、フッター、投稿、固定ページに表示可能ですが、僕のプロフィールに関しては、正直見せても見せなくても結果は同じなので、フッターにのみ表示させています。
以上で、Authorのプロフィール設定解説は終わります。
まとめ
オシャレにプロフィール画像を作成し、無事設置できましたでしょうか?Authorはシンプルなデザインでプロフィールを無料で作成できるので、初心者におすすめです。
こちらのプラグインも良いけど、痒いところに手が届かないといったような感じでしたら、プロフィールプラグインは沢山あるので、他のものに手を出すのもありです。
デザインも大事ですが、ユーザーの目についた後にしっかりと興味を持ってもらうかなので、自分のプロフィール内容を今一度改めてみてください。
今回は以上です。ここまで読んで頂いてありがとうございました。























みんなのコメント